Introduction
People have started trusting applications over websites as Google finds out that six out of every 10 smartphone users prefer using applications, given the advancement in technology and framework of finance application development. However, this trust is hard-earned in finance applications.
Focusing on Fintech, the application you build must boast a user-cantered fintech mobile app design, ease of use, high security, and data usage transparency. Furthermore, a positive user experience leads to better customer experience, which inspires customers to recommend the application to others.
Using technology in UX design and execution is important for modern-day applications. Not only does using technology boost retention rates, but it also increases the likelihood of a higher customer lifetime value and customer loyalty. Let’s find out how you can enhance user experience when providing Fintech software development services.
Who is a Modern User? A Behavioral Analysis
The first step in enhancing user experience is knowing all about a modern customer with reference to financial applications.
Compared to the previous year, the retention rate of finance applications after 30 days of onboarding has dropped by 18.4%. This means maintaining engagement over time is a challenge, but with personalization in finance services, customers can be retained.
Modern user expectations from a finance application are:
- Access to all the major finance services through their smartphone.
- On the smartphone, they need instant and real-time access to financial information regardless of their location and time of the day.
- Applications must have top-notch security to protect a user’s financial data.
- Users like to receive personalized recommendations based on the financial services they use.
- Application customization in terms of seamless integration with other financial tools and services they use.
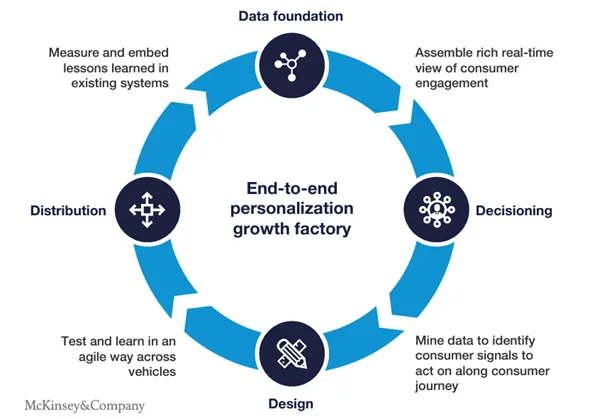
A McKinsey report finds that banking application personalization can increase the business’s revenue by at least 15%. The same study finds personalized experiences increase engagement, which enhances the scope for upselling and cross-selling additional products. Personalizing your applications means you can conform to the diverse user needs and satisfy their requirements.
Integrating Advanced Technologies for a Better User Experience
Finance apps must be customer-centric to be successful. And this customer-centricity comes easier with advanced technology integration. Given the dynamism of user experience, here’s how you can use advanced technologies for digital banking development that prioritize customer satisfaction.
AI and ML for Predicting User Insights
AI and ML for Predictive User Insights are revolutionizing finance apps by offering personalized recommendations, detecting fraudulent activity, and assessing customer creditworthiness. These technologies analyze user data to provide tailored advice, identify suspicious patterns, and evaluate financial risk, enhancing the overall user experience and security of financial transactions.

Blockchain Technology to Secure Finance Apps: This technology offers enhanced security, facilitating fraud risk reduction and data breaches. As blockchain technology helps create immutable records, it improves transparency and increases trust in the financial institution.
Optimal Responsive Design for Multiple Devices: Catering to users across the industry who are using different devices and platforms, a responsive design is instrumental in offering a seamless experience. Adding usage convenience to the app’s functionality, a multi-device UX design adjusts content automatically to fit the screen and has elements to make the app accessible to people with disabilities.
Designing an Intuitive and User-Friendly Application Interface
A Minimalist Design with Simple Navigation: The pinnacle of a user-friendly interface is when it’s easy to use and understand. You can achieve this with an uncluttered layout and prioritizing essential features while making others accessible. The cherry on top has a familiar and recognizable design all across the application.
Maintain Visual Hierarchy and Information Architecture: Use the same design, color, and placement of elements across the application. Also organize content in a logical and intuitive manner following the principles of information architecture. Add to this clear labeling to help your users understand every element of the application.
Aim for Consistency in UI/UX Patterns: Taking familiarity one notch up, follow consistent UI/UX patterns in the application to ensure intuitiveness. Your users shouldn’t have to follow a different interaction path on every screen. Consistency reduces cognitive load and makes the application easier to navigate. On top of this, perform continuous UX improvements according to customer feedback and usage patterns.
Finance Application Security with Maintaining UX
We have already established the fact that finance applications must be highly secure. But in order to maintain security, don’t compromise on user convenience and user experience.
Focus on Ensuring Security While Ensuring Functionality: To maintain security, use a minimalist fintech mobile app design pattern. This means the application features must not create friction in the name of ensuring security. Add to this, make your customers aware of your security features and practices while proactively monitoring their activity to safeguard against threats.
Implement Biometric Authentication for Easy Access: Advanced UX technologies like biometrics add to user convenience as they are required to scan the finger or face to access the application. Also add multi-factor authentication, which requires a token (password or code) to access the application adds to its security. While following all secure practices, make it easier for users to submit their fingerprint and face verification to set up biometric authentication.
Common UX Challenges for Finance Applications
Where a financial application must be highly functional and easy to use, it should also be secure. Building an application with this combination does pose some unique challenges, which are given below.
Reducing Cognitive Load Amidst Complex Financial Data
Given the sensitivity of financial applications, you cannot let your application cause friction in terms of usage. Hence use clear and intuitive visualizations to present data. Plus, use plain language and avoid technical jargon to keep everything simple. If you do have to add some complex information, break it down into chunks for easier understanding.
Ensuring the Application has an Inclusive Design
Accessibility in finance apps is based on design, content, words, and functionality. Plus, all these elements are related, not to mention they must also account for people with disabilities.
To ensure app accessibility for people with disabilities, follow WCAG (Web Content Accessibility Guidelines) to make the application usable. Add alternate text along with images for easier understanding.
Detect Issues Early and Resolve them Proactively
Issues will arise in the application you have built. But the key is to resolve them before it becomes a problem for your users with early issue detection. To get this done, conduct regular tests to identify potential issues. Furthermore, build feedback channels your users can quickly access to share their experience. Add to this a closed feedback loop system to ensure you provide a resolution to the reported problems.
Continuous Improvement through User Feedback Analysis
Gathering user feedback is essential for refining your finance application. Building a system where you actively listen to your user insights and incorporate them into the development process demonstrates how to build a user-centered application. Follow these steps for continuous improvement of your application.

Listen to User Feedback for Improvements in Design: Collect feedback directly from your users through surveys and in-app feedback. Add to this, use session recording and heatmap analysis to find the hidden friction points and areas of improvement. Through these, you can track user behavior, the points where they drop off, and find enough information for continuous improvement.
Conduct Real-Time UX Data Analysis: Your focus should be on building UX designs, which will come through A/B testing and real-time analytics. Use this to determine different design elements and features to find the ones that perform best. Through heatmaps and session recordings, you can also trace the user flow and check how they navigate through different application pages. The motive here is to identify confusing app elements before a customer encounters them.
Follow Iterative Design Practices with Agile Methodologies: Following agile development methodologies, break down complex UX elements into small and manageable iterations. This will help you make frequent updates and improvements based on user feedback.
The next thing you must implement across the organization is a cross-team collaboration where designers, developers, product managers, product owners, and customer support people work together. Lastly, provide regular application updates, especially concerning security updates and patches, to keep your customers secure.
Source: https://www.sigmasolve.com/blog/user-experience-in-fintech-applications/
Naijamatta is a social networking site,
download Naijamatta from Google play store or visit www.naijamatta.com to register. You can post, comment, do voice and video call, join and open group, go live etc. Join Naijamatta family, the Green app.
Click To Download


